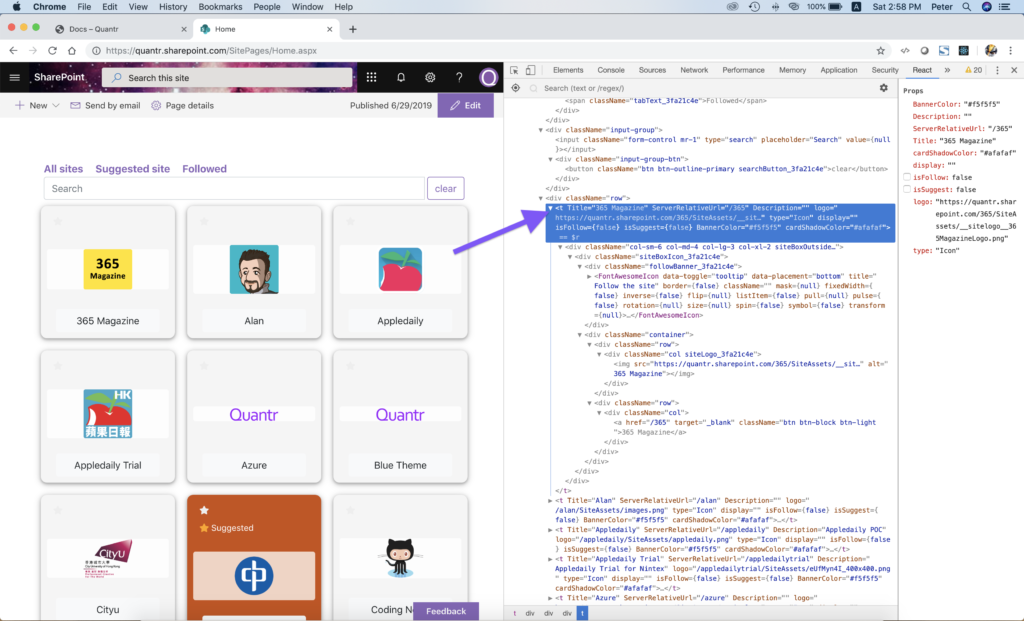
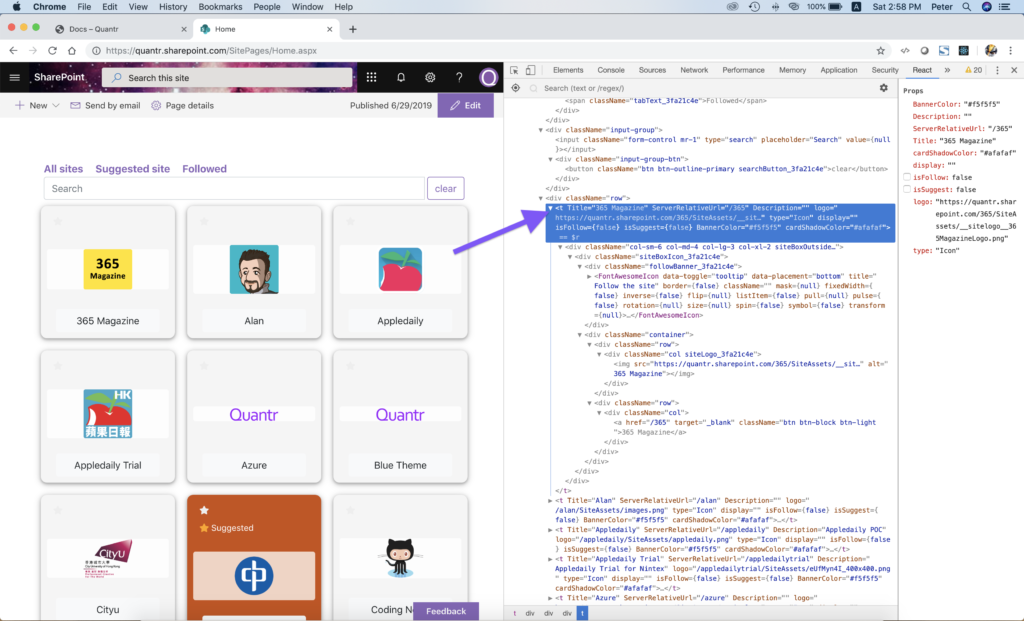
Chrome’s React Developer Tools is not perfect for SharePoint Online

We are using SPFx to build WebPart for SharePoint, we installed chrome plugin “React Developer Tools” and try to inspect the page. We saw the tag name becoming <T>, so it is not perfect, the original class name is missing. But luckily we can still see the same react tags structure than my original source. May be it is because the webpack packs my react code into production mode, but i don’t know how to set my spfx package into development mode, seems this option is missing.